cool food APP + RESPONSIVE WEBSITE
*This is a project that I completed as part of my course work for the Google UX Design Certificate. The work below is strictly for educational purposes and is not related to the original Cool Food organization. I am just a fan of their work and am using their site as an example <3
My Role
UX designer leading the app and responsive website design from conception to delivery.
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
The Product
Cool Food is an organization launched by the World Resources Institute, to help food service providers slash food-related emissions by 25 percent by 2030. When a food service provider makes the pledge, they will become part of a community of like-minded organizations, join a yearly conference, and receive tools to calculate their emissions. The participating ambassador can add a “Cool Food Meal badge” to their menus to signal to their customers which dishes on the menu are climate friendly. The organization needs a tool that helps individuals get involved to motivate organizations to take the “Cool Food pledge.” If enough food producers join, there is potential to truly shift markets and lower emissions.
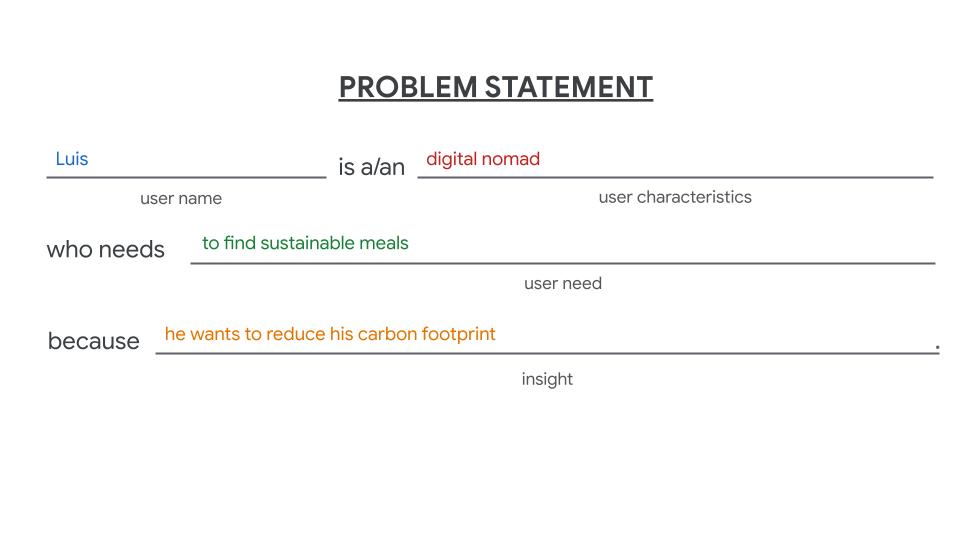
The Problem
Food production is a significant contributor to climate change, accounting for nearly a quarter of global greenhouse gas (GHG) emissions. The strategy team at Cool Food has identified that to make the largest impact, the change will not come from individual choices, but from leaders, institutions, and employers. The problem is that switching to a primarily plant based diet is not appealing to most consumers.
Goal
Design an app that will make sustainable-food options attractive to diners. Only restaurants that take the Cool Food pledge will be shown on the app. If users make the Cool Food app their primary tool for searching for new places to eat, posting their food photos and connecting with friends, businesses will be compelled to take the pledge to gain marketing access on the app and meet their employers and/or customer’s needs.
UNDERSTANDING THE USER
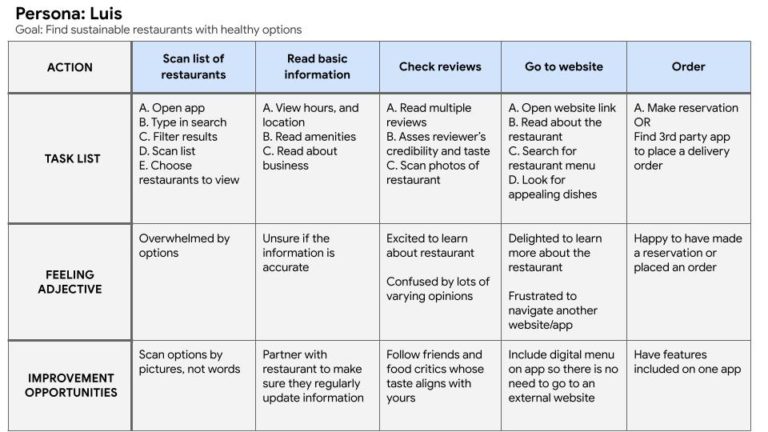
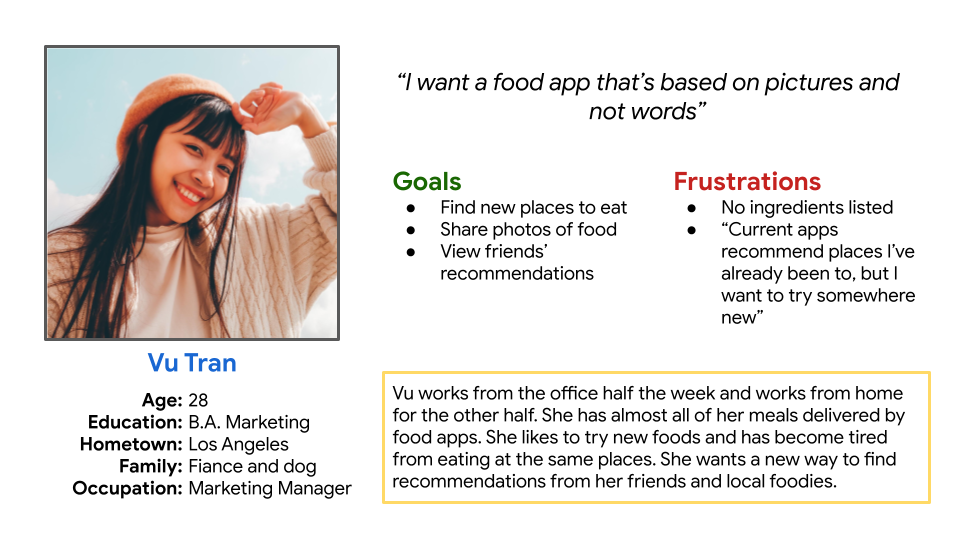
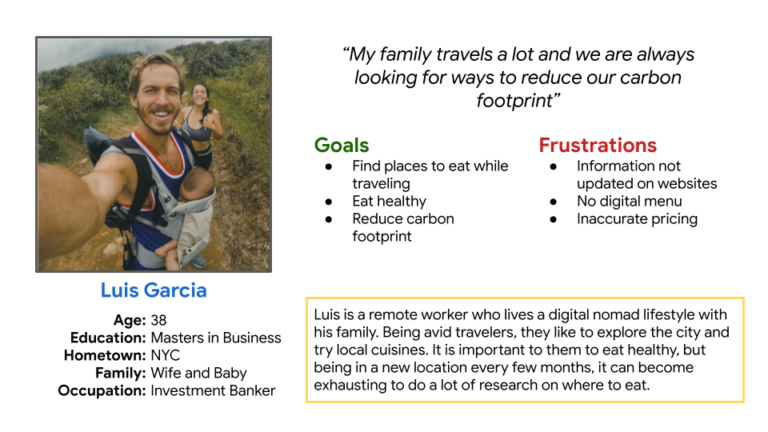
User Research: Summary
I conducted 8 interviews. Most interview participants are interested in climate change, but they didn’t actively try to reduce their own food footprint. The feedback received through research made it very clear that users would be open and willing to work towards lowering their food footprint if they had access to an appealing and easy-to-use tool to help guide them.




Competitive Audit
Gaps
- There aren’t any apps to find eco-friendly restaurants
- There aren’t any popular apps to show food recommendations by selected friends and peers
- There aren’t any restaurants finding apps that are picture based
Opportunities
- Create an app that shows recommendations based on friends photos
- Create a feature that allows friends to share photos and socialize
- Develop a strong brand identity that is consistent between desktop and mobile
- Be strategic in creating the website and app’s information architecture and make sure that it servers user needs
- Simplify searching and filtering features, without losing quality and usefulness of the feature
IDEATION
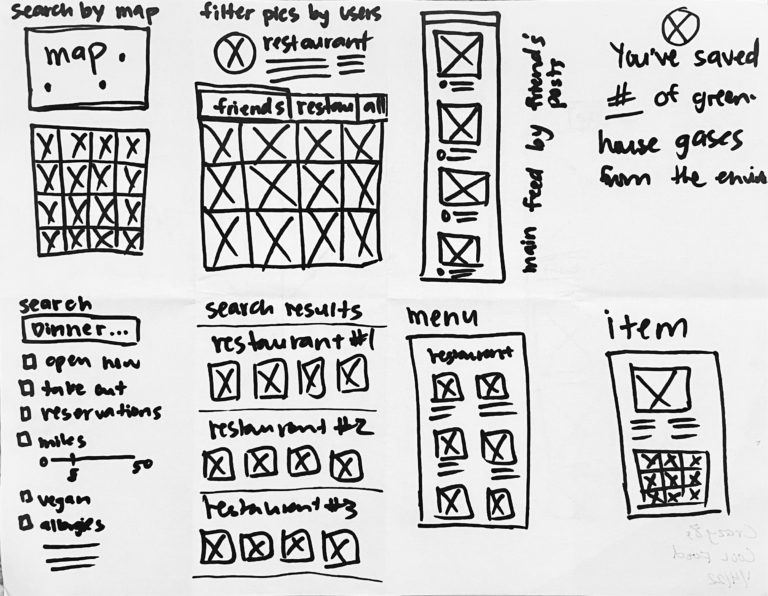
Crazy Eights brainstorming
I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on restaurant searching and customized suggestions.

STARTING THE DESIGN
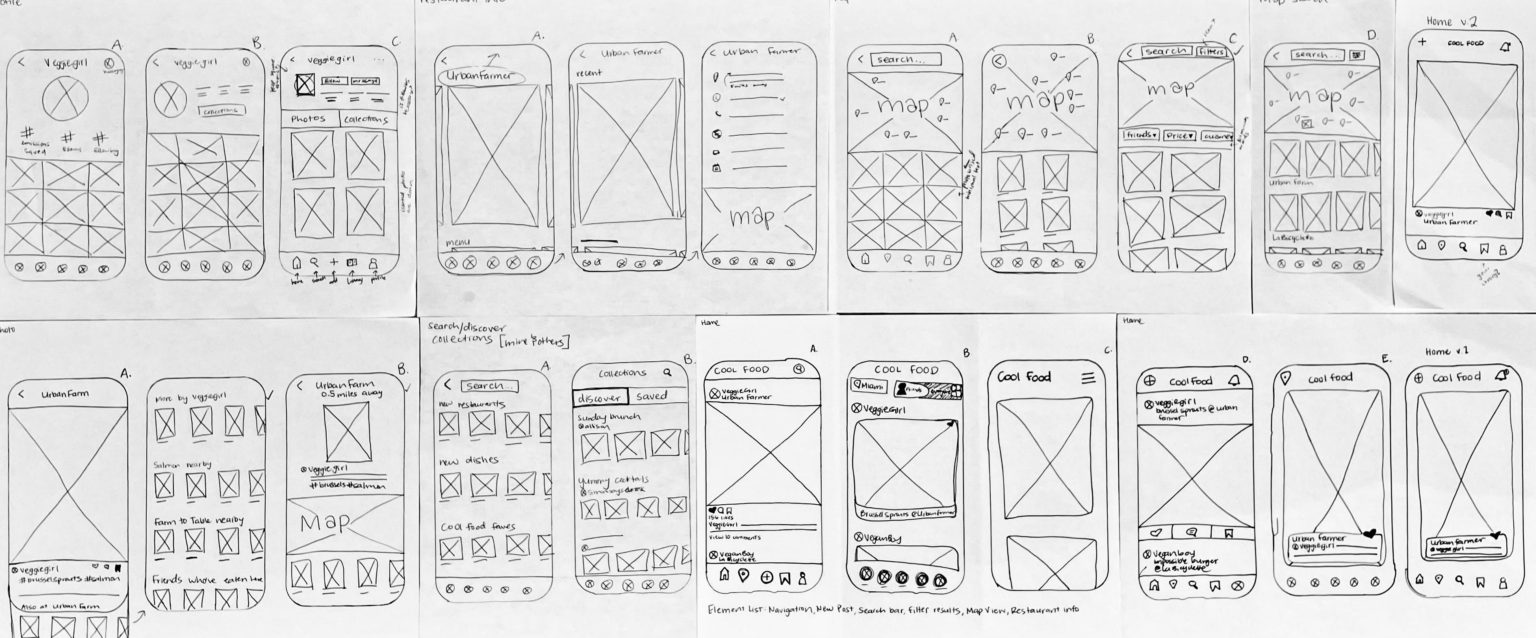
Paper Wireframes

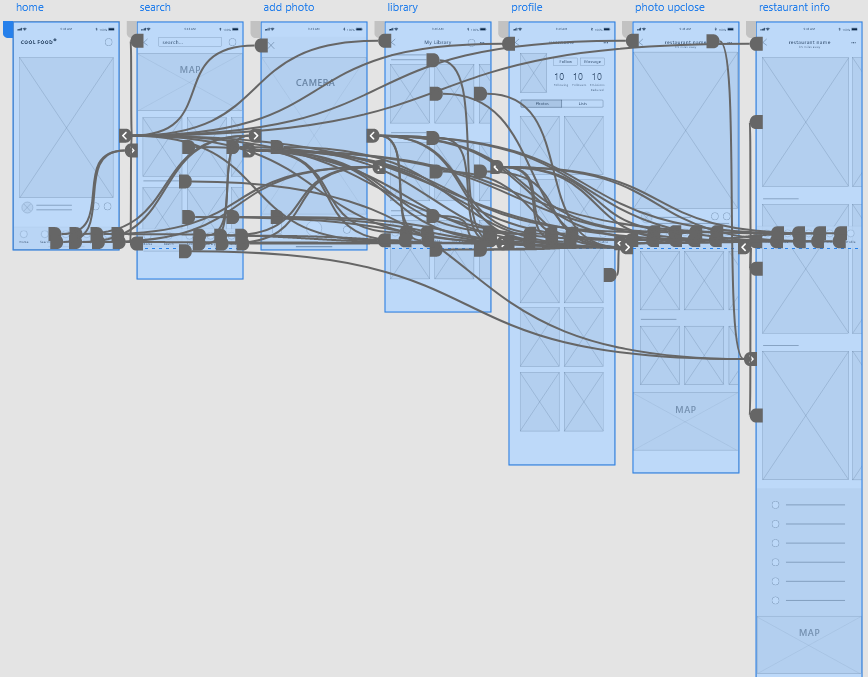
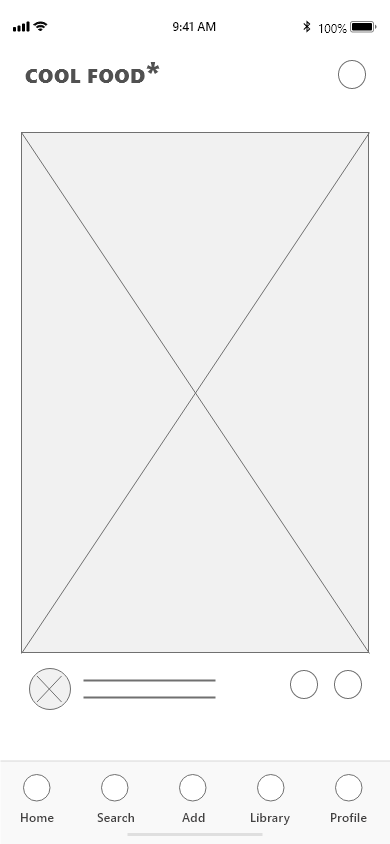
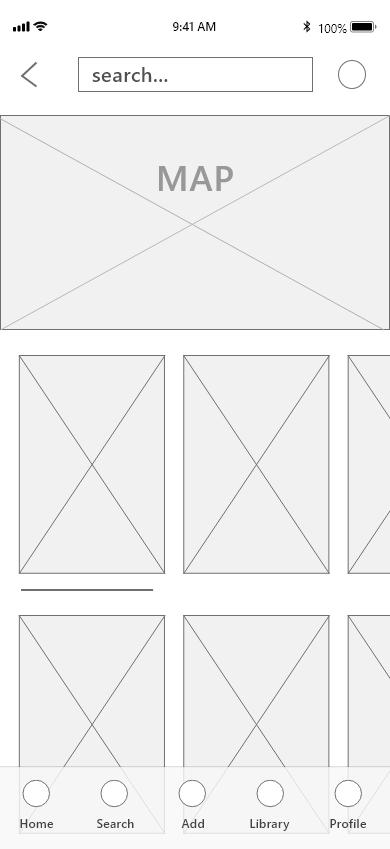
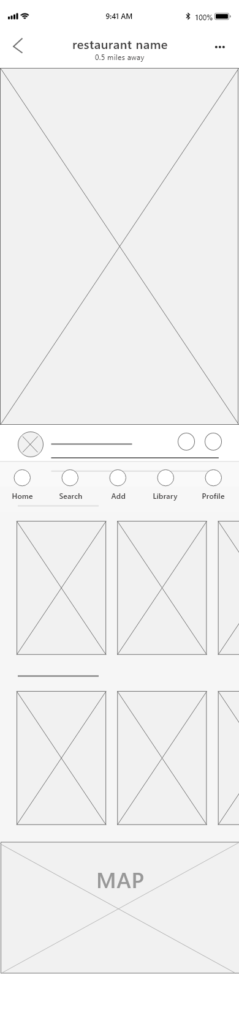
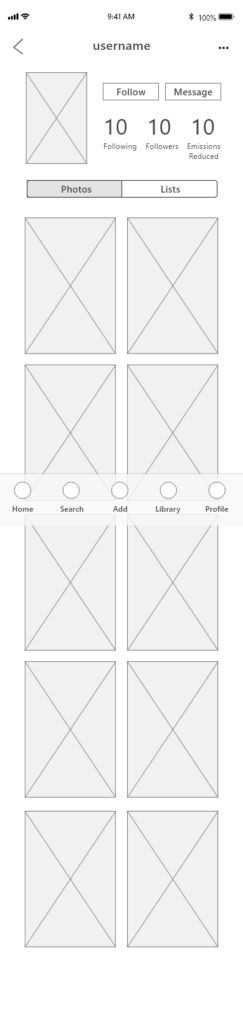
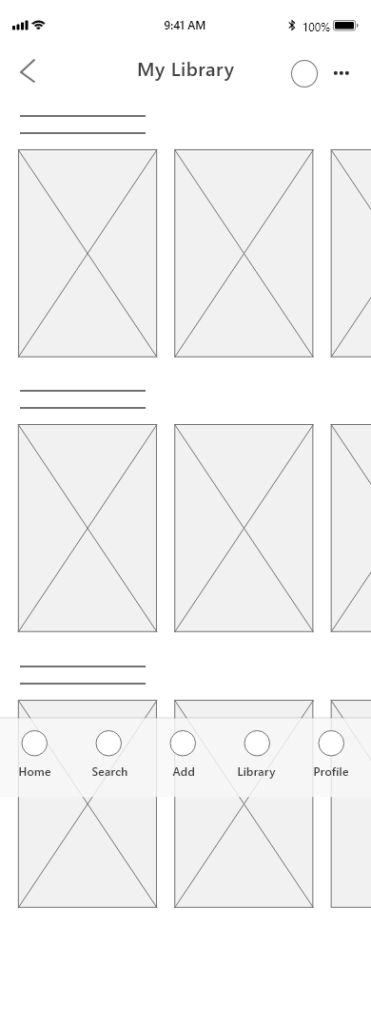
Digital Wireframes





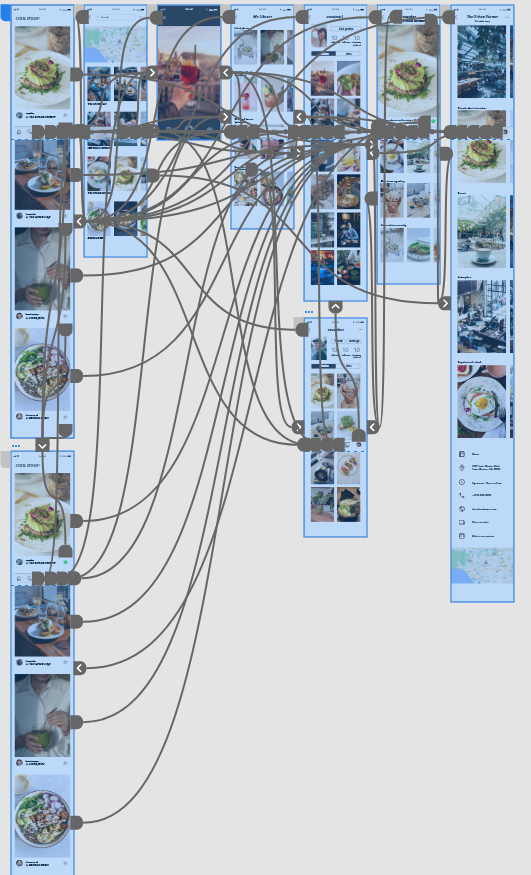
Low-fidelity Prototype
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of viewing a photo and seeing the information of the user who posted it and the restaurant details.
REFINING THE DESIGN
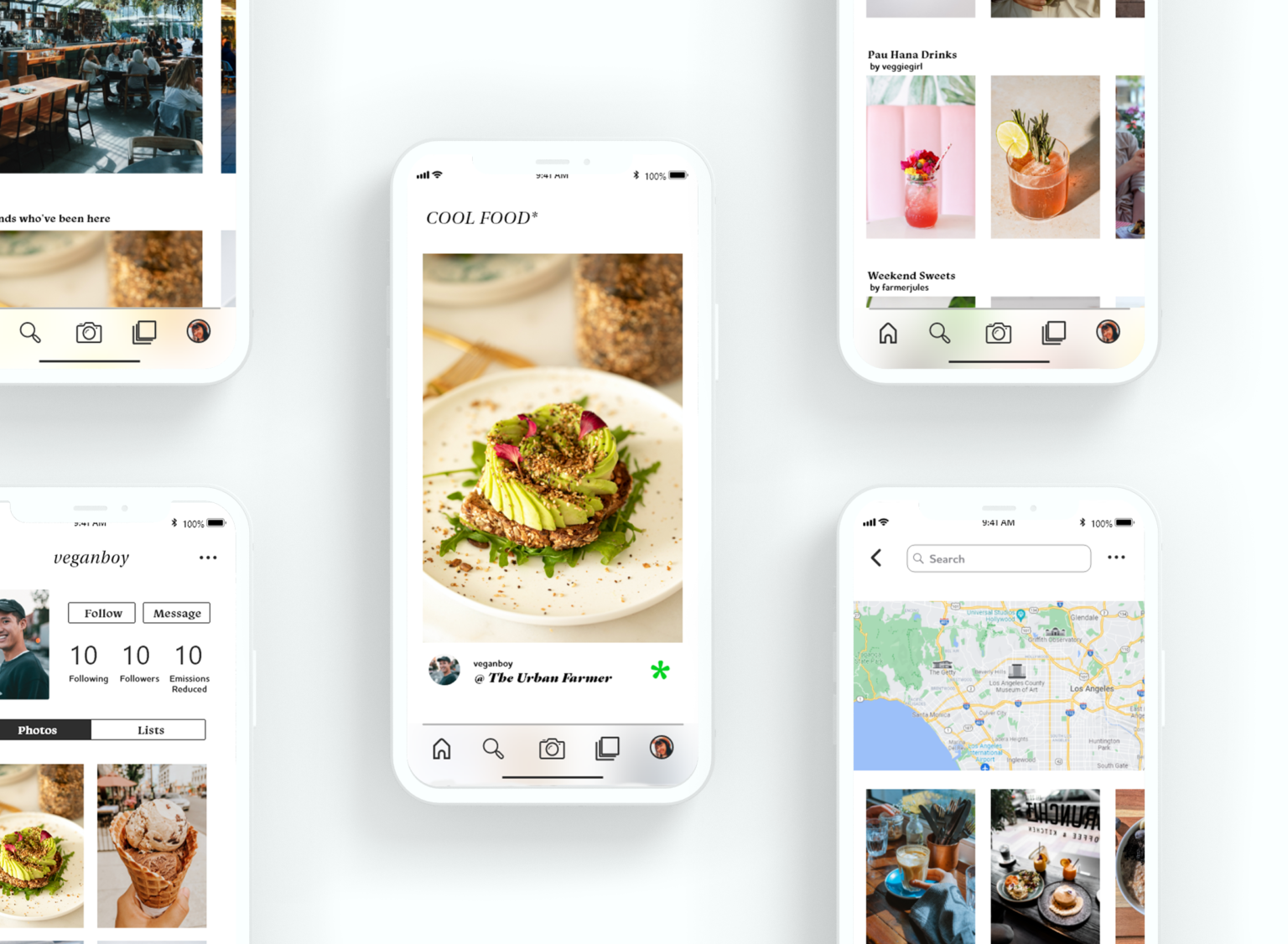
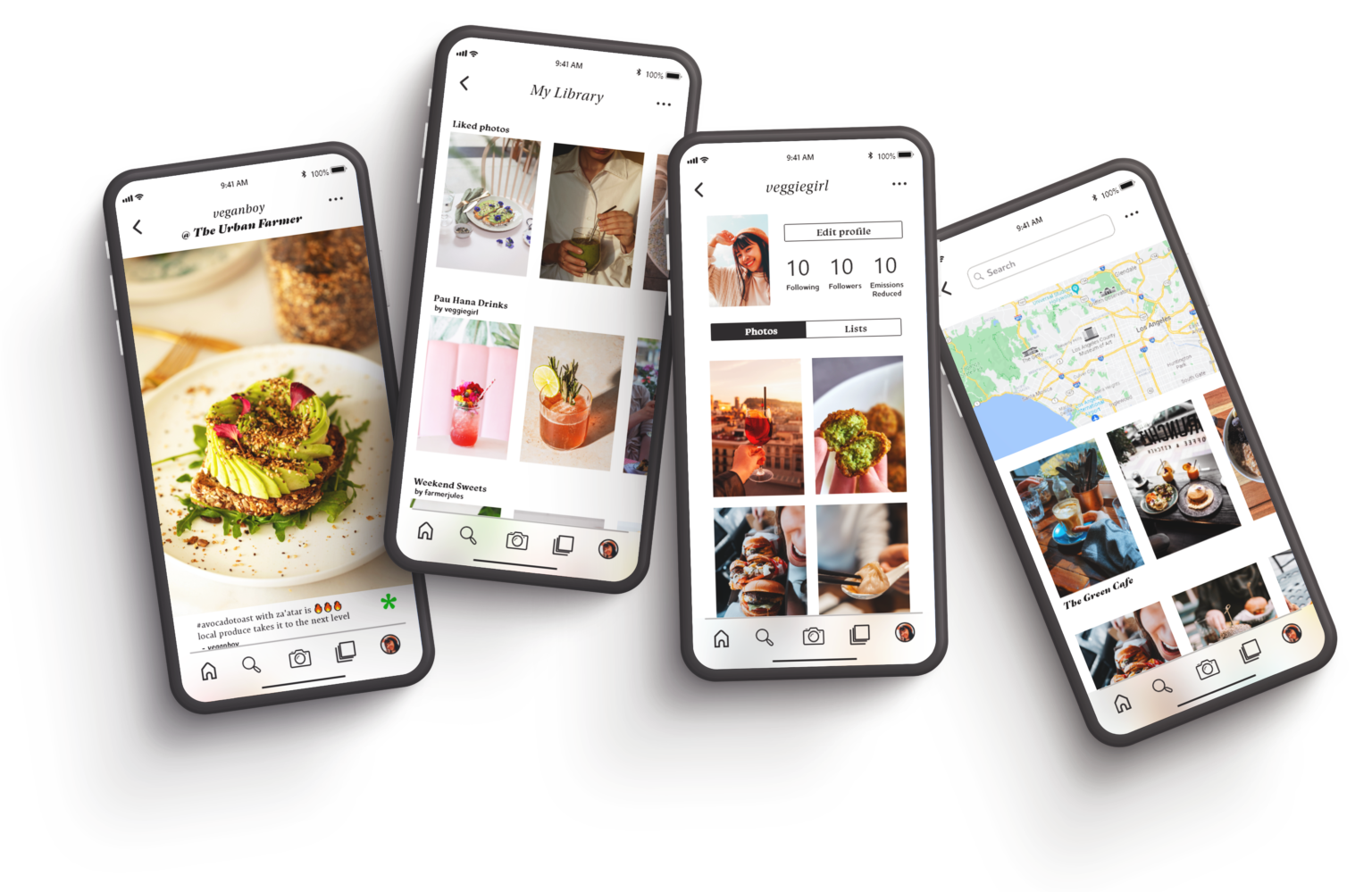
Mockups
High-fidelity Prototype
Key Features
The feed of recent photos posted by friends is set as the home screen. This features helps users build an online community and find trusted recommendations by friends.
Liked photos are saved in an album for users to easily revisit photos they were interested in. Users can further sort those photos into customized lists and share lists with friends.
- Based on user research, the restaurant info page is focused on high quality images, rather than text. To enhance the credibility of the restaurant, users can see photos posted by friends who have eaten there.
Accessibility considerations
- Clear labels for interactive elements that can be read by screen readers.
- Initial focus on images and icons, with minimal text, help readability for the user.
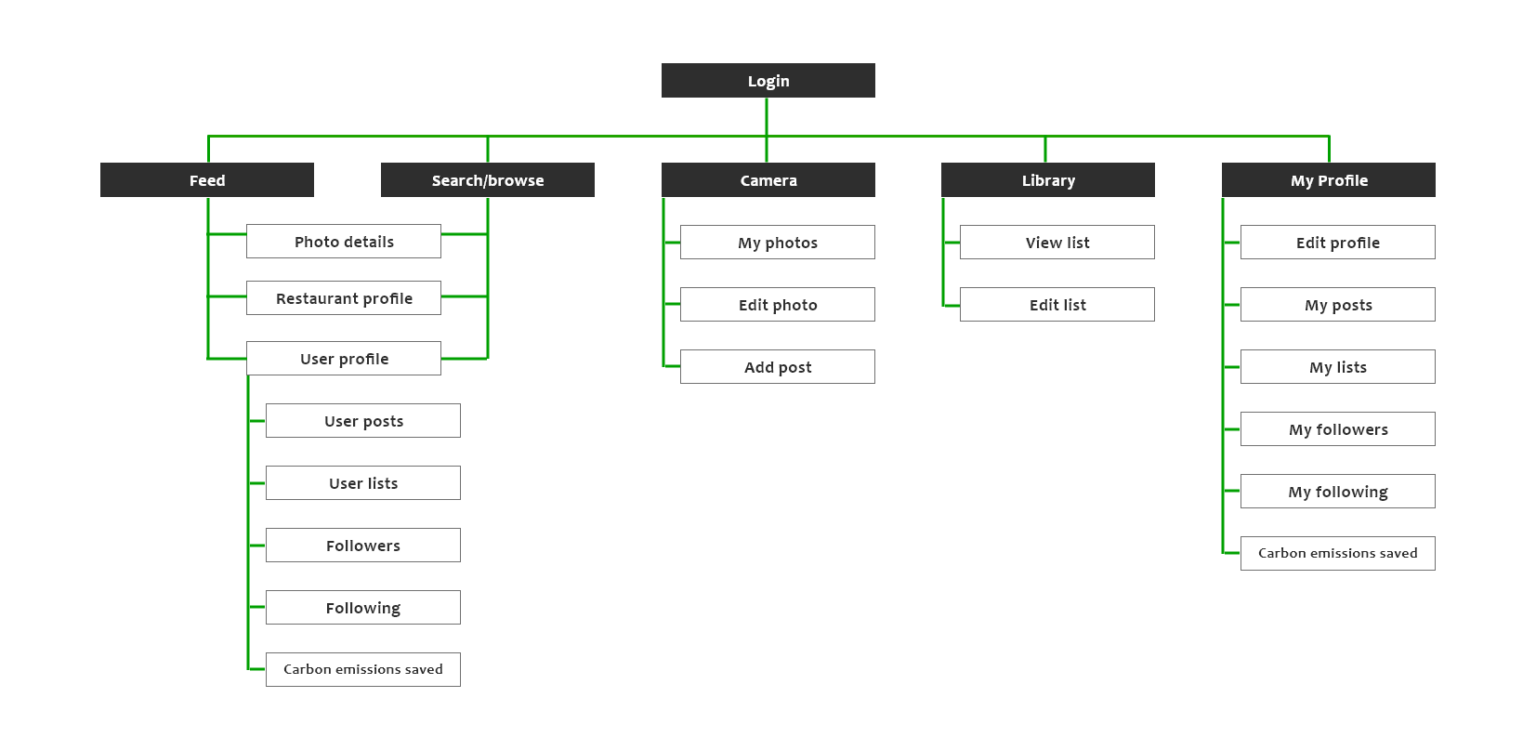
RESPONSIVE DESIGN
Information Architecture: Sitemap

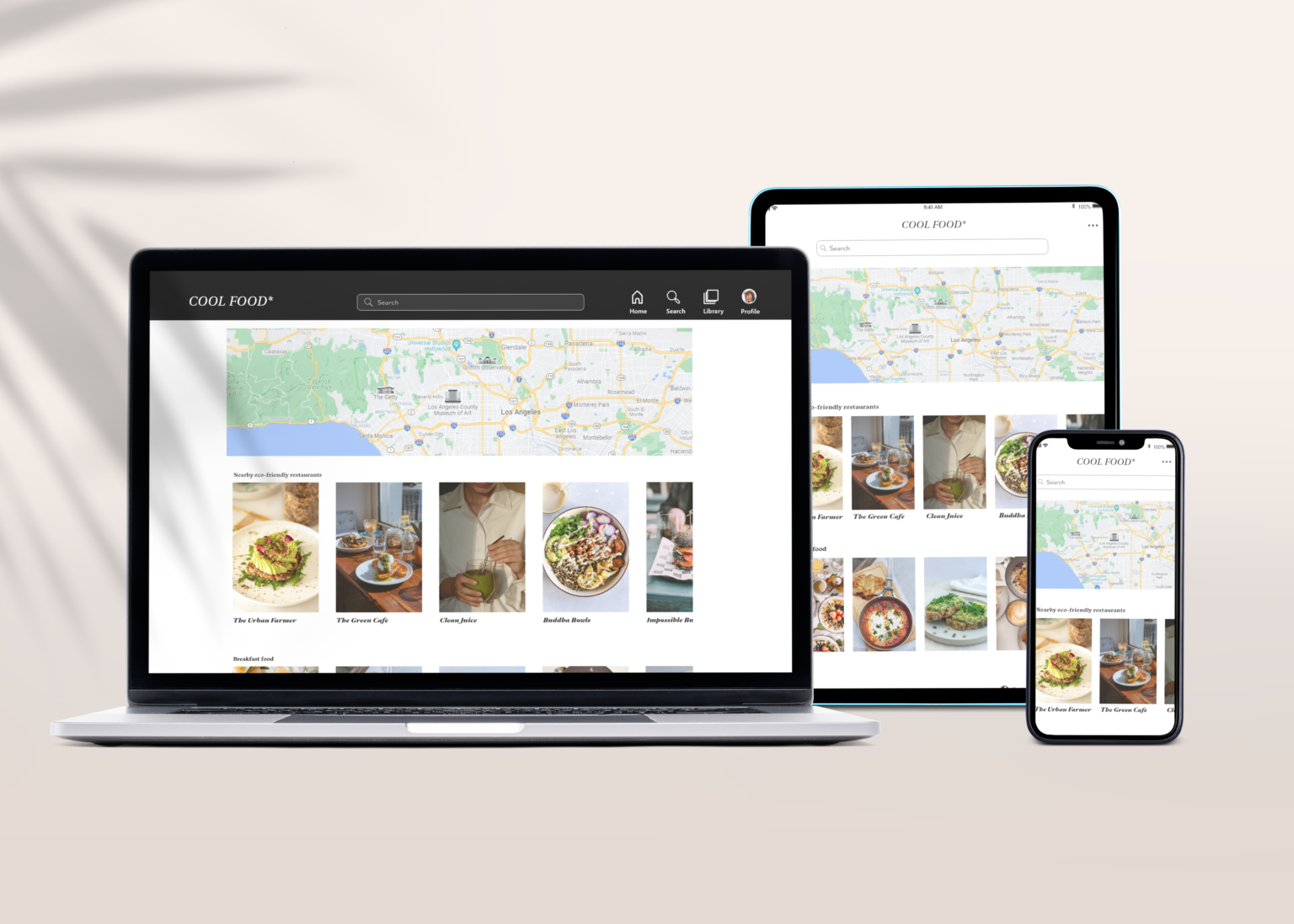
Responsive Designs
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.

GOING FORWARD
Impact
Users shared that the app made their food-related emissions seem like something they could actually help reduce. One quote from peer feedback was that “the Cool Food app is enjoyable and engaging. This is the type of tool we need to encourage food producers to make a positive change.”
What I learned
I learned that even though the problem I was trying to solve was a big one, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful.
Tools Used
The entire presentation was created on Google Workspace, which includes slides, sketches and spreadsheets. Sitemaps, Wireframes, Mockups and Prototypes were create on Adobe XD.
Next Steps
Conduct research on how successful the app is in reaching the goal to reduce food-related emissions.
Add more educational resources for users to learn about dietary changes in relation to the environment.
- Provide incentives and rewards to users for successfully reducing their footprint.