RESTAURANT MENU CHATBOT
*This is a project that I completed as part of my course work for the Google UX Design Certificate. The work below is strictly for educational purposes and is not related to the original Terra Eataly restaurant. I am just a big fan of their food and am using their products as an example <3
My Role
UX designer from conception to delivery.
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
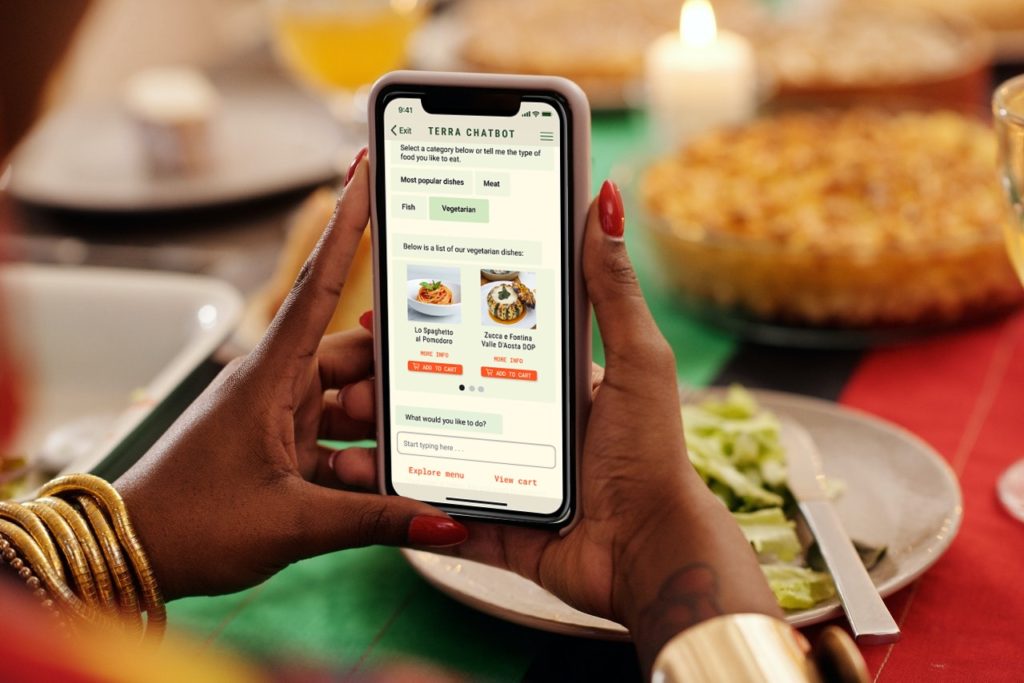
The Product
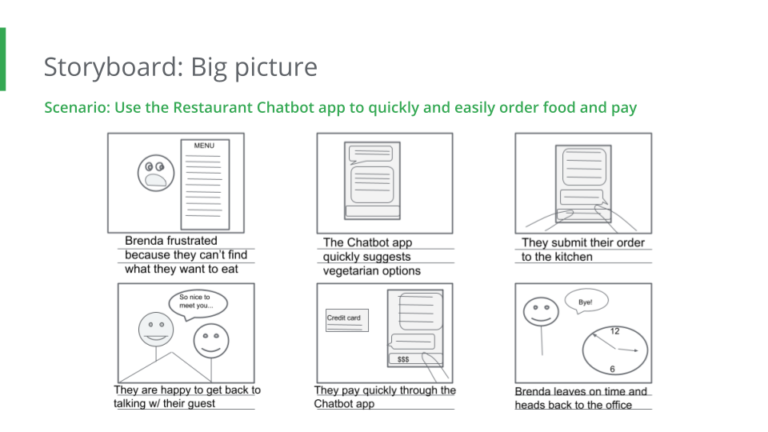
The restaurant chatbot allows for an enjoyable experience while dining-in at a restaurant. The target audience is business professionals on lunch meetings, and it benefits all diners.
The Problem
Restaurant menus can often be difficult to read and service can be slow, which causes customers to become frustrated.
Goal
Build a mobile app which will allow users to filter through the menu, order and pay through the app.
DESIGN THINKING
User Research: Summary
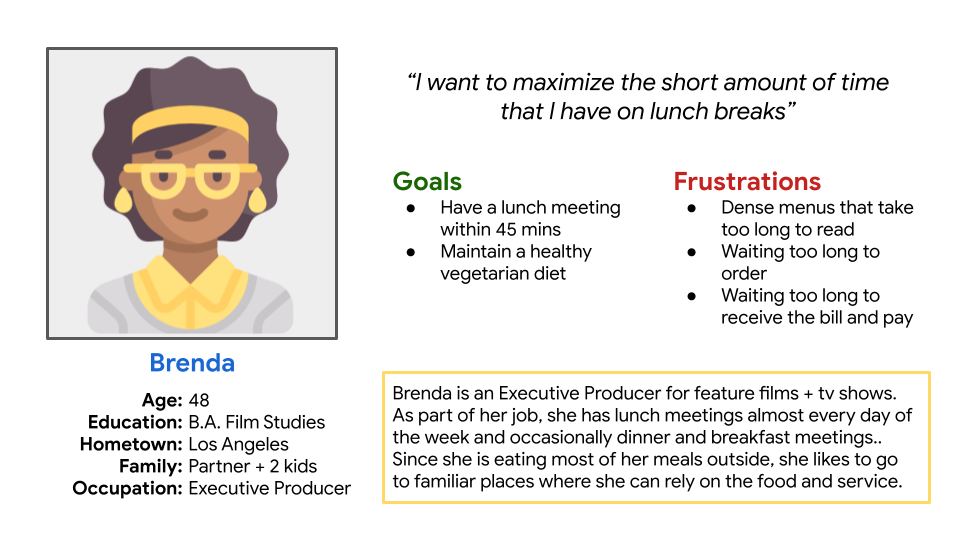
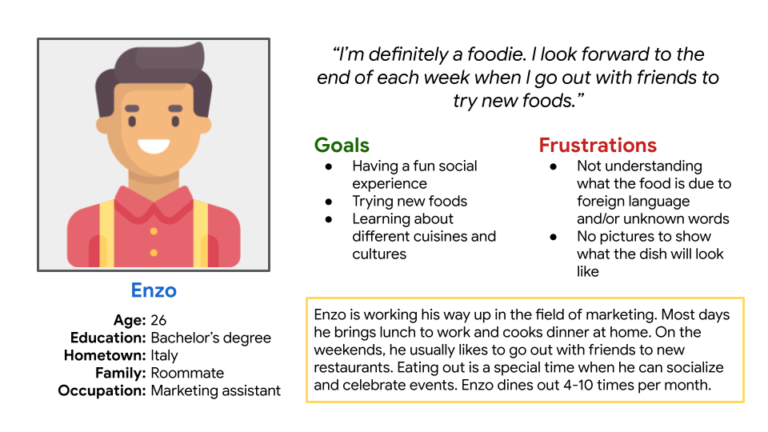
I interviewed participants from a diverse array of backgrounds to understand the users I’m designing for and their needs. From that data, two distinct user groups were identified. Group 1 dines out 10-20+ times per month, are often higher up in their careers, and are seeking convenience. Group 2 dines out 3-10 times a month, varies in occupation, and are seeking fun experiences.
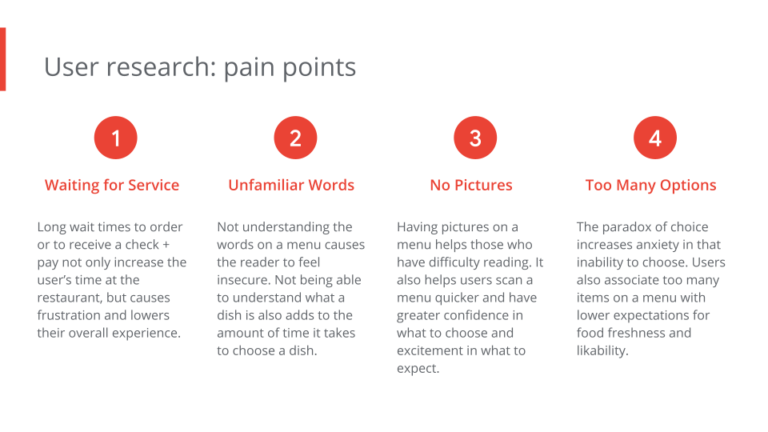
Research revealed that all users face challenges that make it difficult to read restaurant menus and in deciding what to order. The inability to decide did not reduce their satisfaction greatly with the end product of what dish they ordered. However, there is room for improvement in their dining experience and relationship with the restaurant.
Another challenge for Group 1, which is our target audience, is time constraints, specifically when dining out for lunch meetings.




IDEATION
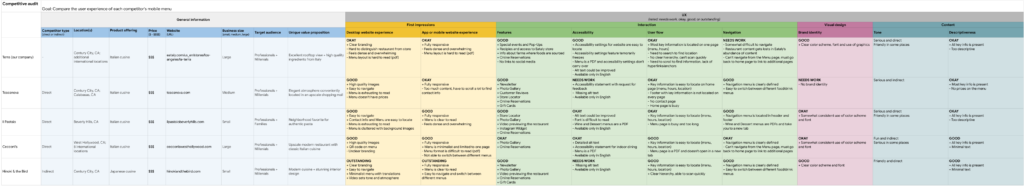
Competitive Audit
Gaps Identified:
- Lack of labeling for food allergies and special requirements
- Limited to no accessibility features
- No features for assisting while dining-in
- Most menus are not formatted to be read on a mobile device
Opportunities:
- Emphasizing healthy ingredients and dietary options
- Offer features to place order and pay on the app
- Offer features to translate the menu in different languages and provide further details on dishes
- Offer feature to remember customer’s past orders
- Offer lunch specials for customers who are having a business meeting or are limited on time


STARTING THE DESIGN
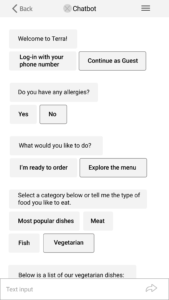
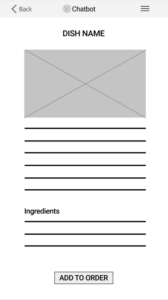
Digital Wireframes
Based on our research, restaurant customers prefer to have images and detailed explanations. However, the additional information can clutter a menu and overwhelm a customer. Our Chatbot allows the user to choose which dishes they’d like to learn more about, while keeping the original menu minimalistic.

User has the option of quickly signing in with their phone number, which saves their preferences for next time.
Menu is divided into categories to help the user filter their options

Photos allow a user to quickly scan their options. It also helps them to feel more confident in their choices.
Additional information such as ingredients or source of location strengthens the brand’s identity.
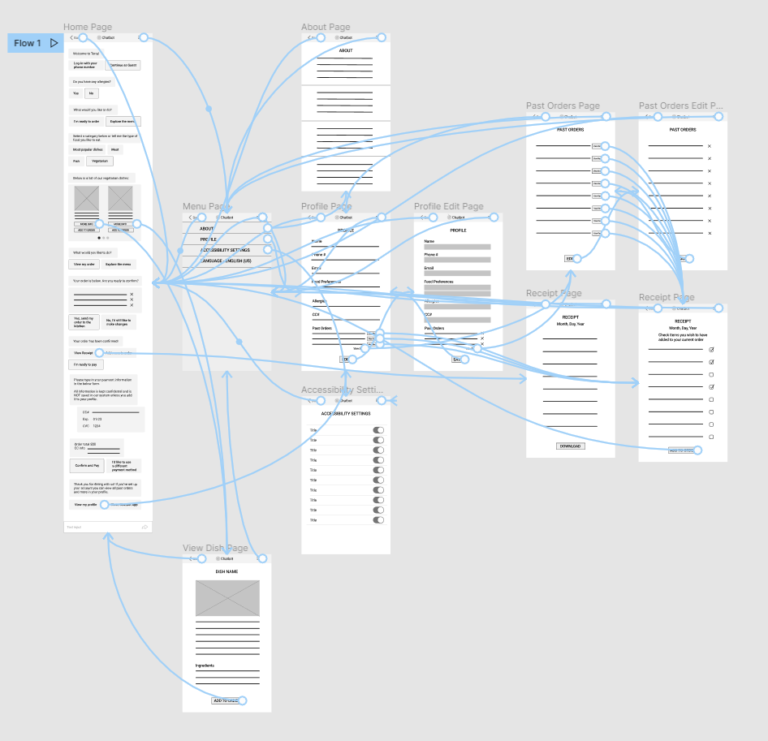
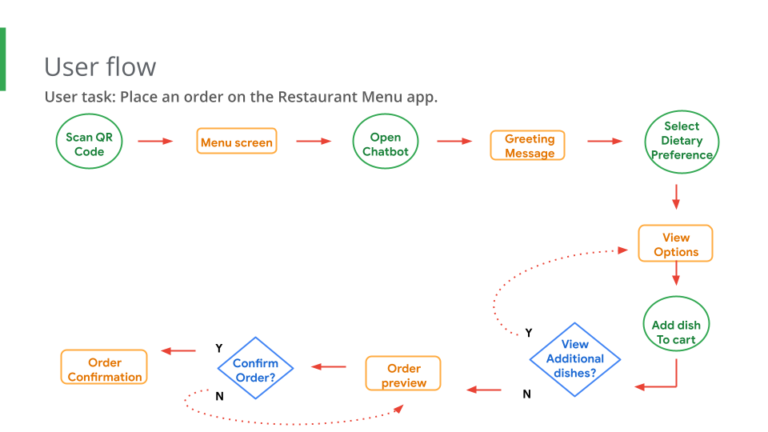
Low-fidelity Prototype
The primary user flow takes place on the home screen with the interactive chatbot. The user is also able to navigate to additional pages such as About, Profile, and Settings through the menu.
REFINING THE DESIGN
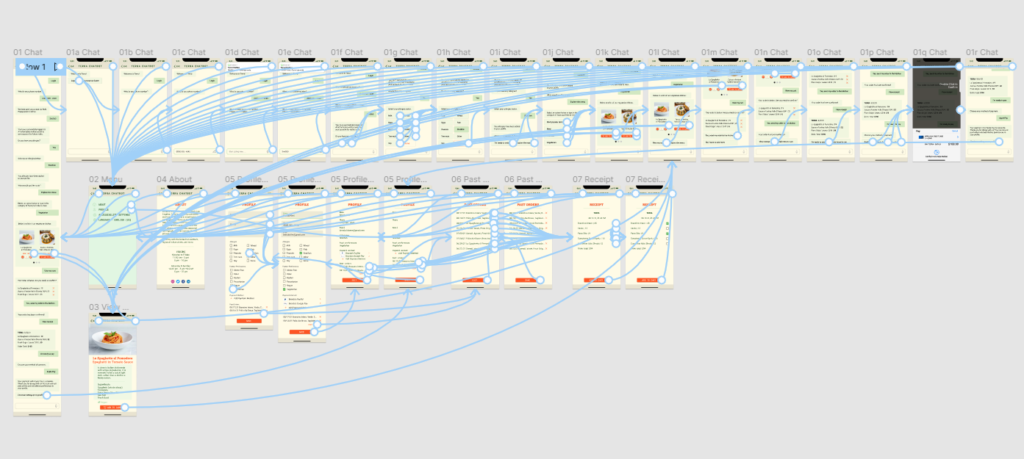
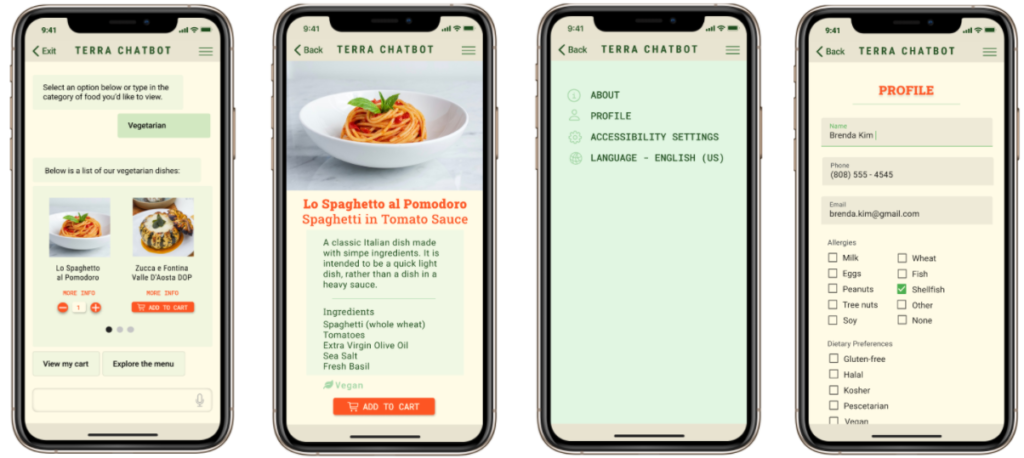
Mockups

High-fidelity Prototype
TAKEAWAYS
Impact
The Restaurant Chatbot app increases the user’s confidence while ordering, relieves them of stress due to lower wait times, and strengthens their relationship with the restaurant.
Tools Used
The entire presentation was created on Google Docs, which includes slides, sketches and spreadsheets. Wireframes and Prototypes were create on Figma.
Next Steps
Conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed. Also identity any new areas of need.
Add a visual cues, such as a progress bar, so users understand where they are in the ordering process.
- Further develop payment methods, such as adding a feature to scan a credit card with a phone’s camera to automatically add the credit card number.